Marketers have been using content management systems (CMS) to manage their online content but the need for omnichannel marketing has turned CMS on its head, literally and has led to the creation of headless CMS.
History of CMS Solutions
A traditional CMS enables users to create and edit content on a backend and the system then displays that content on a pre-built front-end delivery layer. These solutions have been very useful, especially for marketers to easily upload and edit content for websites without the assistance of a developer. But as technology started to shift away from desktop to mobile and other devices, new delivery layers needed to be created, which made content uploading more burdensome for both developers and marketers. In order to circumvent these shortcomings, developers have created headless solutions.
What is a Headless CMS?
A headless CMS is a system with no front-end components, or head, to determine how the content is presented to end users. Content instead can be published anywhere, for many channels through an API. With an API, front-end developers are free to build as many heads as they want such as websites, apps, kiosks, smartwatches and others for more ways to deliver richer and faster user experiences since these front-end presentations are not tied to the page layout system of a CMS. In addition, separating the front-end presentation layer speeds the time to market and allows for integration with other third-party technologies; keeping content future-proof and scalable for upcoming innovative devices. However, in order to use a CMS headlessly, a decoupled architecture must be in place to support a pure headless approach.
What is Decoupled Architecture?
In a traditional CMS, your architecture is coupled, or connected, but in order to leverage a headless CMS, your architecture needs to be decoupled. Decoupled architecture refers to a state of an IT environment in which two or more systems somehow work or are connected without being directly connected. It is a type of IT operation environment where systems, elements or components have very little knowledge about other components. The decoupled architecture also allows for a variety of approaches in terms of content delivery, these approaches fall into three categories: traditional CMS, a hybrid approach and full headless.
However, a full headless CMS has its own downfalls: marketers may struggle due to the lack of traditional content editing features, such as site building and page layout. To combat these problems, a hybrid CMS has pre-built front-end delivery tools but are connected to the back-end through APIs. It has all the benefits of a headless CMS but still retains its head or delivery layer, just detached. This means that marketers can still access templates, publishing tools and content previews before an API pushes out the content to the different front-ends.

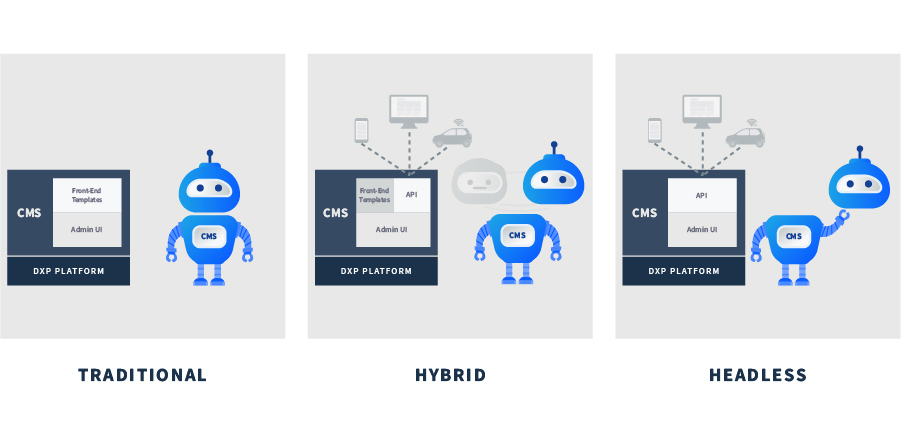
Here are the differences between a traditional and headless CMS depicted. Like we mentioned before, a headless CMS is contained within the decoupled architecture, that allows users to leverage a traditional, hybrid or headless CMS based on whatever best fits their needs.
How Does Headless Fit into Your Marketing Strategy?
The need for omnichannel marketing is evident. According to Google, about 85% of online shoppers start a purchase on one device but will finish on another. But it’s not simply enough to be present on multiple channels, rather enterprises need to ensure that the brand, messaging and experiences are seamless and uniform from platform to platform, creating a fluid customer journey throughout every touchpoint.
If executed successfully, omnichannel marketing can:
- Retain 89% of customers with strong omnichannel engagement strategies in comparison to only 33% with weak strategies.
- Achieve customer satisfaction rates of up to 23 times higher.
- Generate 14.6% year-over-year increase in annual income.
Yet according to Gartner, over 90% of marketers struggle to seamlessly connect more than three channels on the buyer journey. Failing to deliver omnichannel experiences can also result in a 10% loss in revenue. Overcome these challenges with a foundation established by headless technology to be able to deliver seamless customer experiences regardless of what new devices may be invented in the future.
